HTTPS 적용, SSL 인증서 발급
Cafe24 웹호스팅을 이용하면서 운영하는 웹사이트에 HTTPS 를 적용하려면 SSL 인증서를 설치해야 한다.
가장 편한 방법은 Cafe24에서 인증서를 구매하는 것인데, 저렴한 비용 때문에 Cafe24 웹호스팅을 이용하는 사용자에게 인증서 비용은 배보다 배꼽이 더 크다.
Let’s Encrypt에서 발급해주는 인증서는 발급받는 방법이 쉽지 않고 3개월마다 갱신을 해줘야 하는 번거로움이 있지만, 완전 무료라는 장점 때문에 라이트 유저에게는 거의 유일한 대안이다.
certbot
Let’s Encrypt 인증서를 받으려면 certbot 이라는걸 이용하는게 권장되는 방법이다.
We recommend that most people with shell access use the Certbot ACME client. It can automate certificate issuance and installation with no downtime.
출처 : https://letsencrypt.org/getting-started/
…… (중략)
If your hosting provider doesn’t want to integrate Let’s Encrypt, but does support uploading custom certificates, you can install Certbot on your own computer and use it in manual mode. In manual mode, you upload a specific file to your website to prove your control.
서버 호스팅이나 단독 서버를 이용 중이라면 certbot을 이용하여 자동으로 3개월마다 갱신되도록 설정할수도 있는데, cafe24 웹호스팅은 그럴수가 없어서 수동으로 certbot을 설치하고 인증서를 발급받은 다음에 그 인증서를 cafe24에 등록해줘야 한다.
certbot 명령어는
https://bloodguy.tistory.com/entry/LetsEncrypt-무료-인증서-발급하여-카페24-외부인증서로-등록해서-사용하기
이 블로그를 참고해서 발급받기를 했고, 난 맥을 이용하기 때문에 별도의 리눅스머신 없이 homebrew로 certbot을 설치해서 인증서를 발급받았다.
그렇게 발급받은 인증서로 cafe24에 외부인증서 설치 신청을 하려고 하는데, 인증서 확인에서 오류가 났다.ㅠㅠ
“인증서 (SSL CRT) 올바르지 않습니다. 인증서를 다시 입력해 주십시오.”

이 오류로 아무로 구글링, 네이버 검색을 해봐도 마땅한 답을 못 찾았다.
homebrew로 설치한 맥용 certbot에 문제가 있나 싶어서 certbot official docker image를 이용해서 해봐도 똑같다.
certbot docker 실행하기 공식 가이드 :
https://eff-certbot.readthedocs.io/en/stable/install.html#alternative-1-docker
let’s encrypt 가 발급해주는 인증서가 문제인가 싶다가도, 이 블로그가 사용하는 워드프레스의 플러그인을 통해 발급받은 인증서는 cafe24에 정상적으로 잘 등록이 된걸 보면 let’s encrypt 인증서가 문제인 것도 아니다.
문제는 new version
뭐가 문제일까 계속 검색하고 고민하다가 문득 떠오른 생각.
버전?
내 맥북에 설치된 certbot은 2.2.0 버전
공식 최신 도커 이미지도 v2.2.0 이었다.
저 블로그는 2021년 5월 글이다.
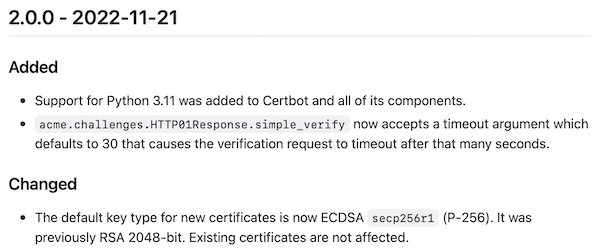
changelog를 찾아봤다.

확 눈에 들어오는 변경사항
The default key type for new certificates is now ECDSA secp256r1 (P-256). It was previously RSA 2048-bit. Existing certificates are not affected.
2.0.0부터 인증서 키 타입이 RSA 2048 에서 ECDSA로 바뀌었다……
추측컨데, cafe24에서는 이걸 제대로 인식하지 못하는 것이지 않을까 싶다.ㅠ
그래서 certbot docker image를 이용해서 certbot 1.x 최신 버전인 1.32.2 버전으로 인증서를 다시 만들어서 cafe24에 등록하니 잘 된다!!!
어제 밤늦게 몇시간동안 삽질했었는데…. certbot 버전 문제였다니…ㅠㅠ
(UPDATE)
2.x 버전에서도 “–key-type rsa” 옵션을 주면 ECDSA이 아닌 RSA 키 타입으로 인증서 생성이 가능해서 문제 없다고 합니다. 댓글로 알려주신 분들 모두 감사드립니다.
certbot docker로 인증서 만들기
docker 실행은 아래 명령어를 이용했다.
docker run -it --rm --name certbot \
-v "/Users/유저이름/Documents/letsencrypt:/etc/letsencrypt" \
certbot/certbot:v1.32.2 certonly --manual \
--preferred-challenges http \
--email 이메일주소 \
-d 사이트URLcertbot을 homebrew로 설치하는 것보다 docker를 이용하니 /etc/letsencrypt permission 문제도 없고 깔끔한 듯.
위 명령어로 설치하면
/Users/유저이름/Documents/letsencrypt 디렉토리/live/사이트URL
디렉토리에 인증서가 만들어진다.
(그 전 단계에서 파일 다운로드해서 서버에 업로드 하고 인증 받아야 하는 단계 있음)

cafe24에서
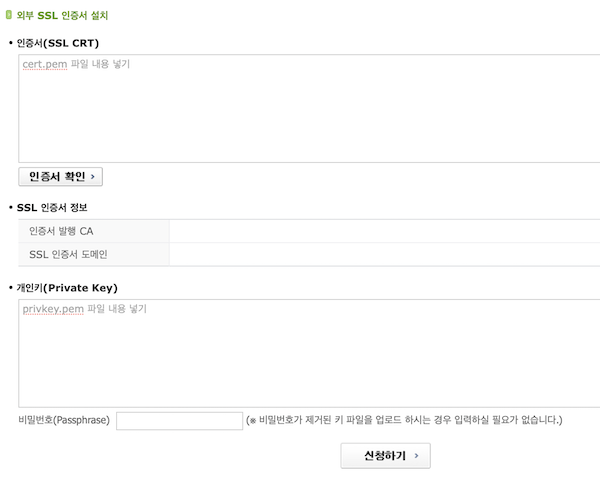
인증서 관리 > 외부 인증서 관리
메뉴에 들어가서 만들어진 인증서 중 cert.pem 파일 내용을 그대로 인증서(SSL CRT) 에 넣고 인증서 확인을 하니 SSL 인증서 정보에 문제 없이 잘 뜨고, privkey.pem 파일 내용을 개인키(Private Key) 에 넣고 비밀번호는 공란으로 두고 신청하기를 하면 외부인증서 등록 신청 완료!
몇분 후 외부 SSL 인증서 정보 상태 에 연결 이라고 되어 있으면 인증서 설치 완료!
https://사이트URL 로 접속해보자.

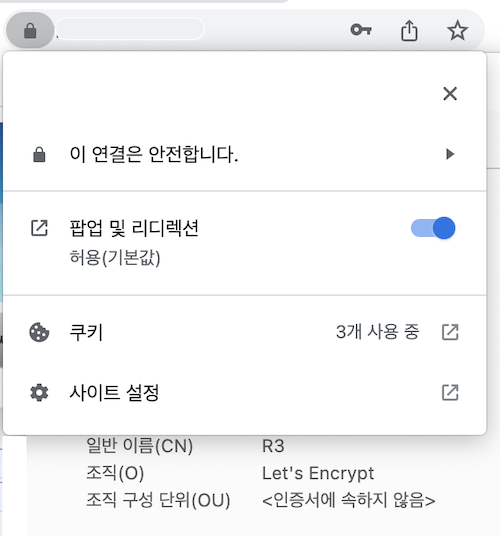
사이트URL 앞에 자물쇠 표시 잘 나오고,
“이 연결은 안전합니다.” 문구 잘 나오고 (크롬)
인증서 보면
발급기관
이름 R3
조직 Let's Encrypt 으로 잘 나온다.
이제 3개월마다 인증서 갱신하고 다시 cafe24에 등록해야겠구나.ㅎㅎ
덕분에 빠르게 원인을 파악할 수 있었습니다. 감사합니다.
다만, 더 간편한 해결책으로 certbot 커맨드 인자로 “–key-type rsa” 를 추가해주는 방법이 있었습니다.
저도 그렇게 (–key-type rsa) 진행했습니다. 블로그 내용 큰 도움이 되어서 감사의 말씀 드립니다! 응원합니다!